「Highlighting Code Block」とは?
「Highlighting Code Block」はWordPressのプラグインです。
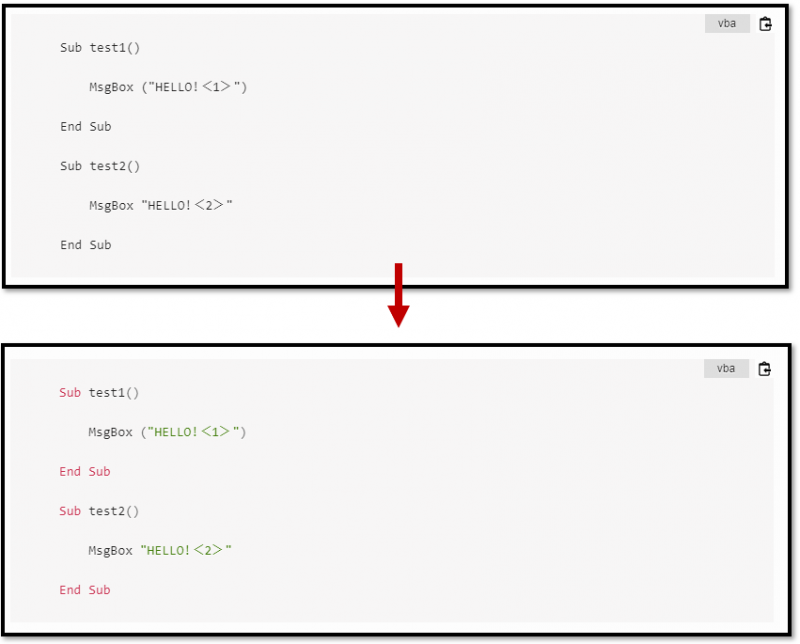
プログラムのソースコードを記事内でシンタックスハイライト、色付きのビジュアル表示させます。
本ブログをテーマ「SWELL」の開発者が作成されており、とても使いやすく、デフォルトでは17言語対応しています。
「prism.js」でデフォルト言語以外を追加する
プログラミング言語は多数あります。
この17言語以外を表示させたい場合は、言語の追加をする必要があります。
このシンタックスハイライト部分の機能は、「prism.js」によってもたらされています。
つまり「prism.js」を更新すれば、ハイライト言語の追加が可能です。
「Highlighting Code Block」の設定変更
「Highlighting Code Block」の設定画面へ移動します。
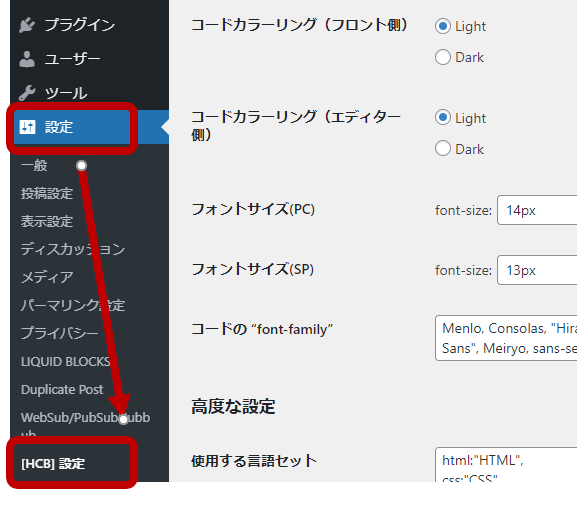
ダッシュボードの左メニュー「設定」から「[HCB]設定」を選択します。

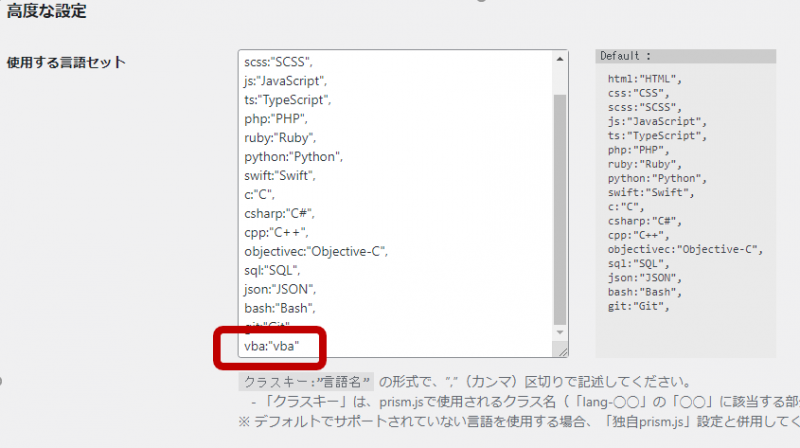
次に「高度な設定」から使用する言語を追加します。
今回はVBAを追加するので、「vba:”vba”」と追記します。

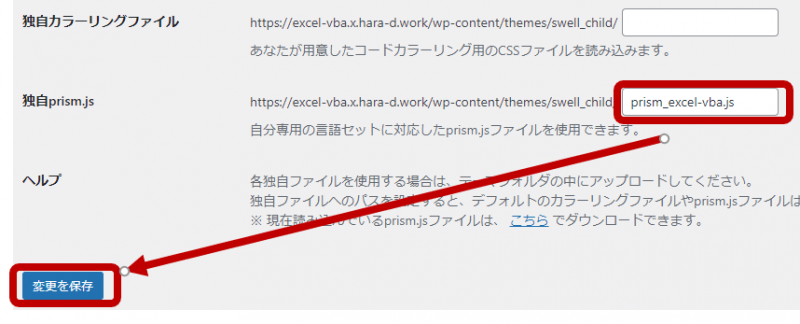
この後ダウンロードする「prism.js」を読み込むためのファイル名を設定します。
私の場合、「prism.js」の名前を変えて、「prism_excel-vba.js」という名前で保存する予定です。
最後に「変更を保存」をクリックして設定を保存します。

「prism.js」をダウンロードする
設定画面の下に「こちら」と書かれたリンクがあります。
これをクリックします。

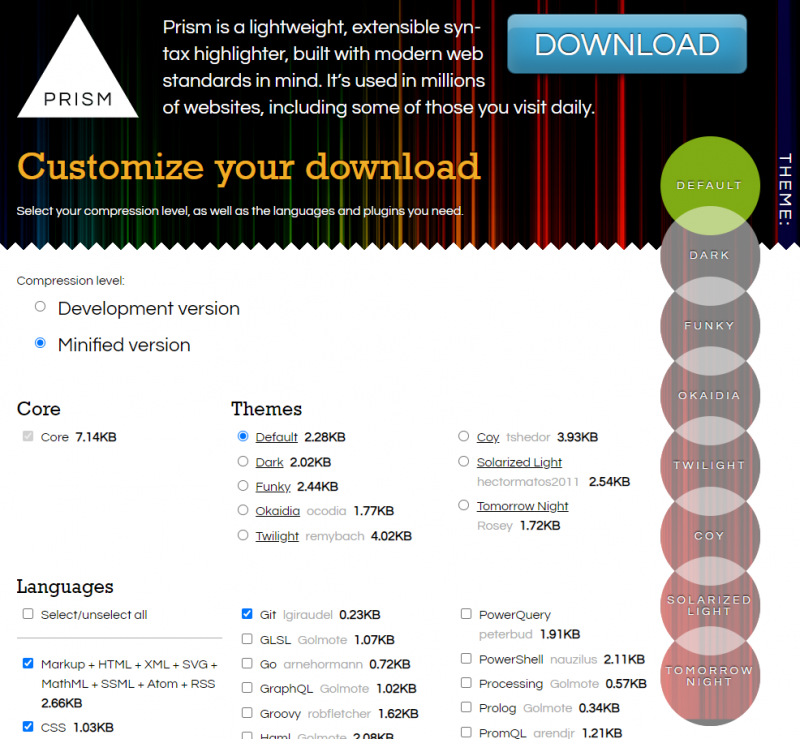
「prism.js」をダウンロードするページに移動します。

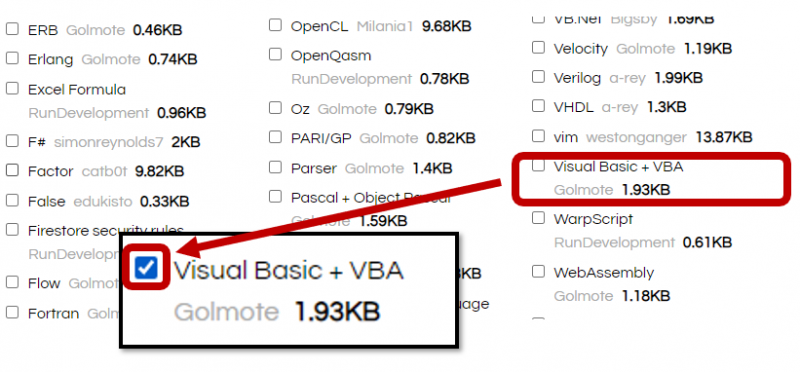
こちらで、シンタックスハイライトに必要な言語にチェックを入れます。
今回はVBAなので、VBAにチェックを入れます。

チェックを入れたら、「DOWNLOAD JS」をクリックして、「prism.js」をダウンロードします。

「prism.js」をサーバーに設置する
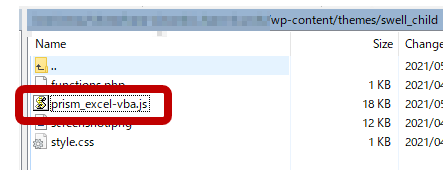
先程ダウンロードした「prism.js」をサーバーに設置します。
設置場所は「<ワードプレスインストール先>/wp-content/themes/<使用テーマ>」になります。
ファイル名は、先程の設定保存で指定したファイル名(今回の場合は「prism_excel-vba.js」)でアップロードします。

ハイライトが反映されているか確認する
設定変更して実際にシンタックスハイライトが反映されているか確認します。
反映されていれば作業は完了です。